React + Tailwind CSS
This snippet and command creates a React function component with Tailwind CSS classes. For other snippets, you may need to install some dependencies like react-icons, axios, etc. You can install them using the command npm install <dependency-name>.
How to use the Snippet
Write the snippet in your new file rfct:
MyComponent
import React from 'react';
const MyComponent = () => {
return (
<div className='container mx-auto p-4'>
<h1 className='text-2xl font-bold'>Hello world from MyComponent!</h1>
</div>
);
};
export default MyComponent;
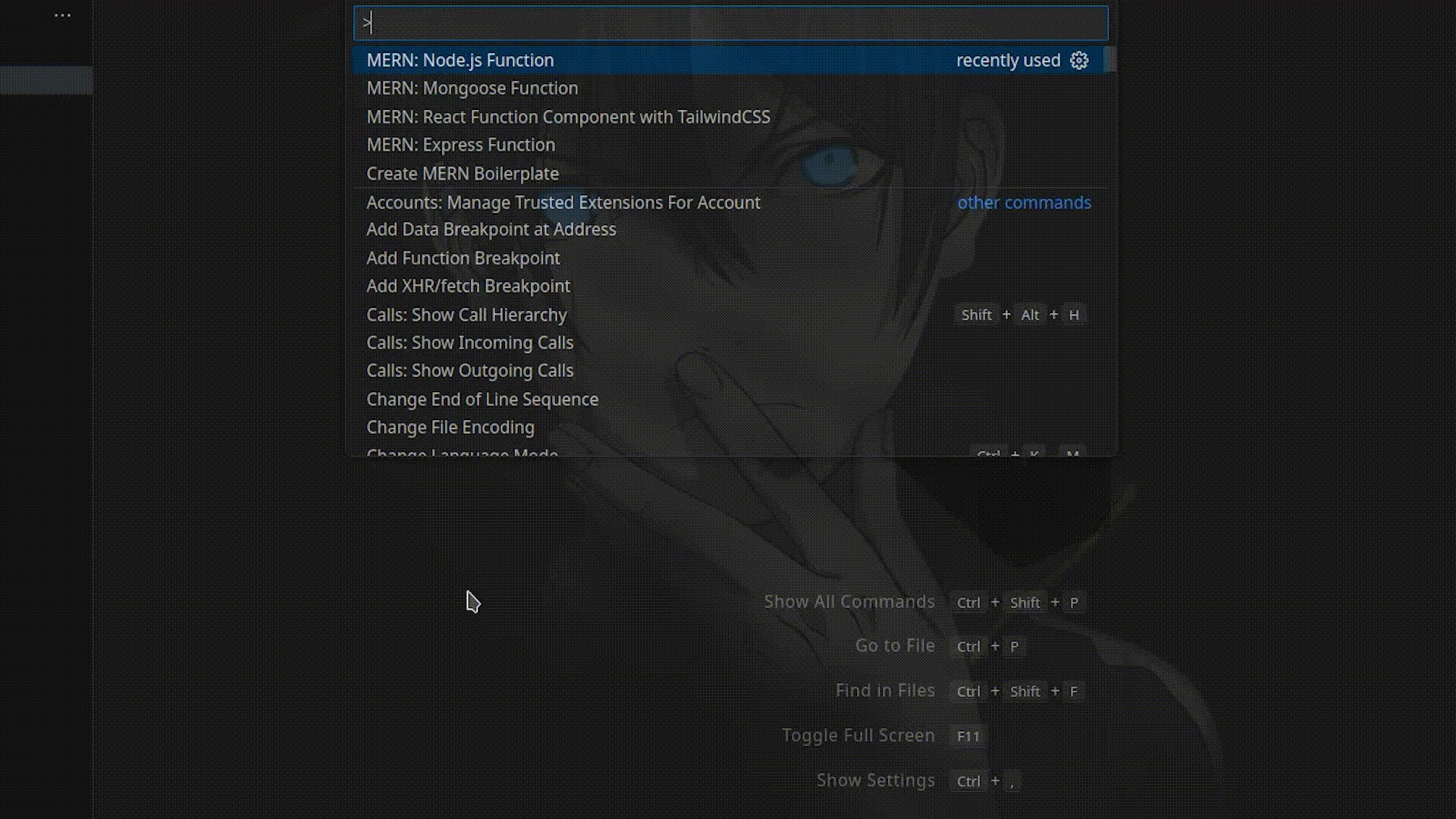
How to use the Command
- Open the command palette
(Ctrl+Shift+PorCmd+Shift+P on Mac). - Type
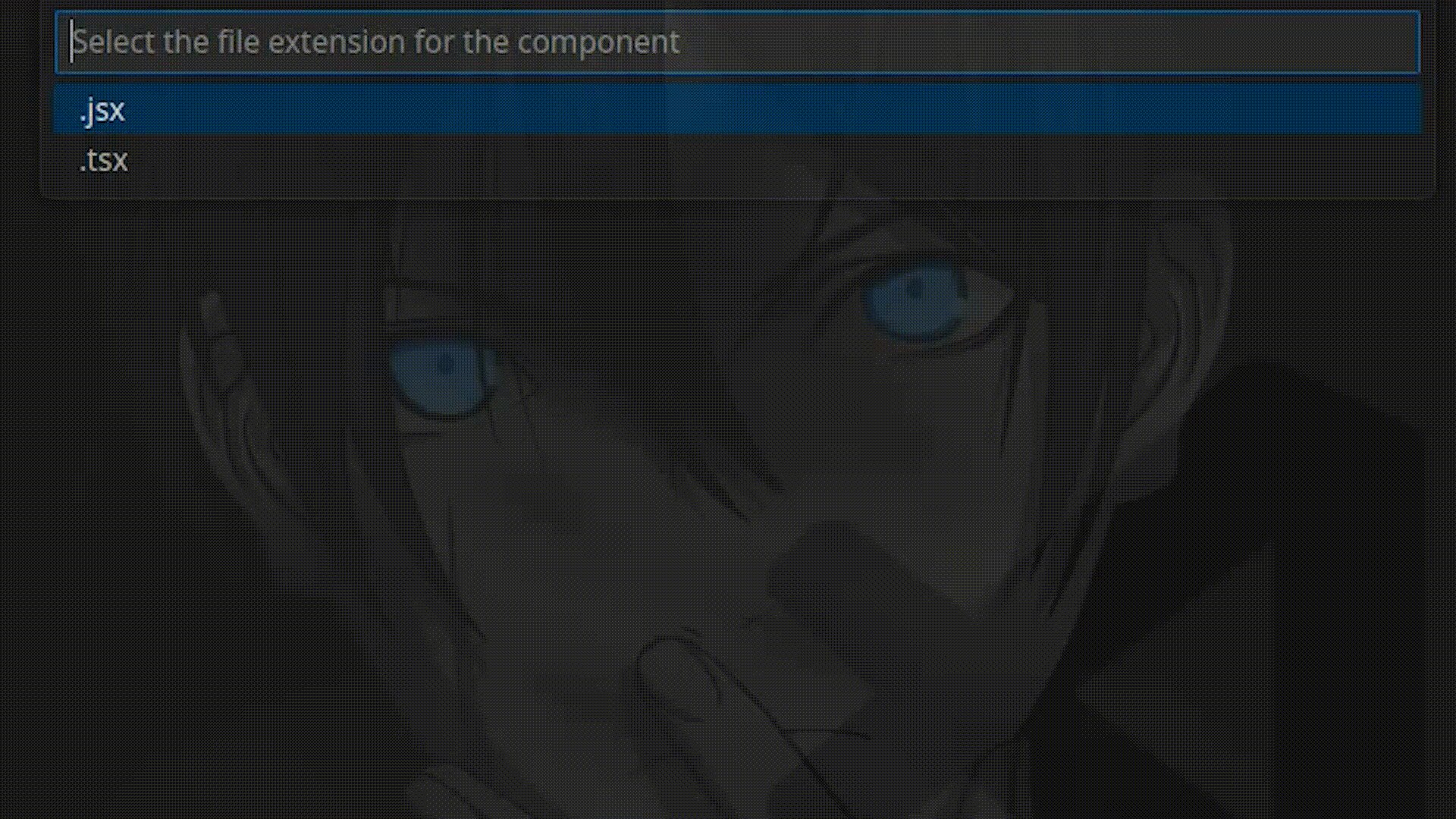
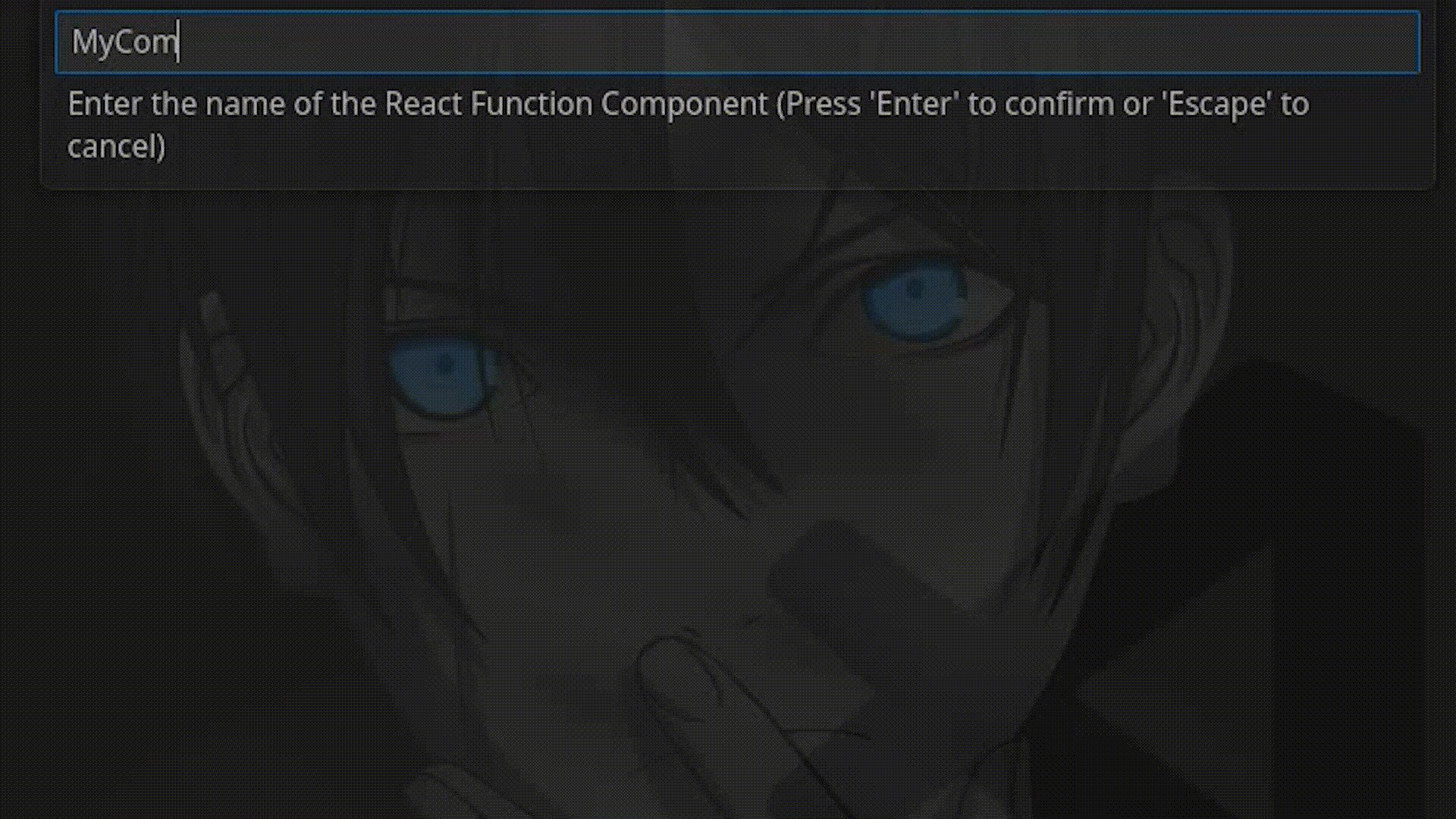
MERN: React Function Componentand pressEnter. - Enter the extension (
.jsx,.tsx) and the component name. - Press
Enterand the snippet will be created.
Show GIF
"Wisdom begins in wonder." - Socrates