React + Tailwind CSS
Este snippet y comando crea un componente funcional de React con clases de Tailwind CSS. Para otros snippets, es posible que necesites instalar algunas dependencias como react-icons, axios, etc. Puedes instalarlas usando el comando npm install <nombre-dependencia>.
Cómo usar el Snippet
Escribe el snippet en tu nuevo archivo rfct:
MyComponent
import React from 'react';
const MyComponent = () => {
return (
<div className='container mx-auto p-4'>
<h1 className='text-2xl font-bold'>¡Hola mundo desde MyComponent!</h1>
</div>
);
};
export default MyComponent;
Cómo usar el Comando
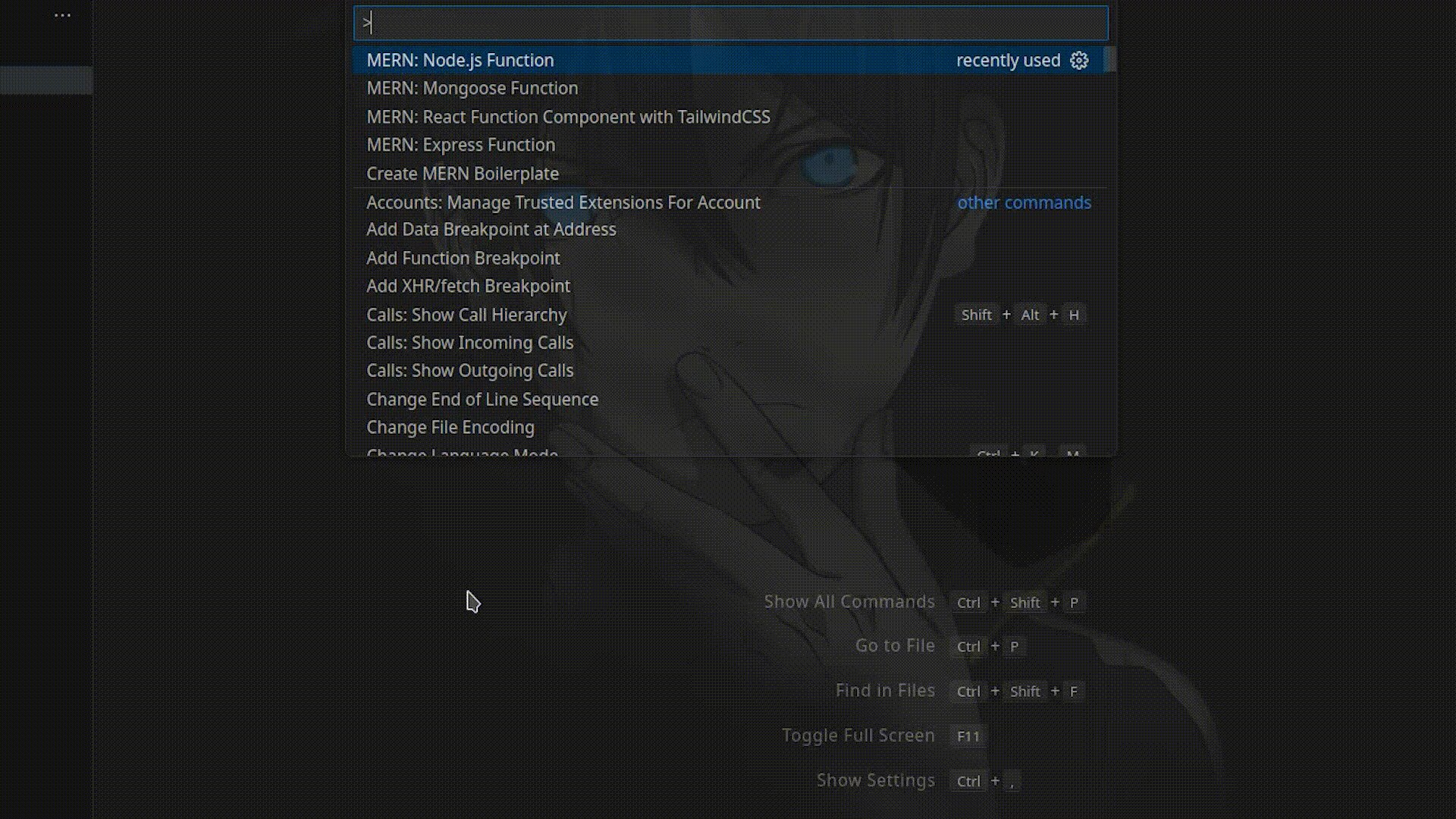
- Abre la paleta de comandos
(Ctrl+Shift+PoCmd+Shift+P en Mac). - Escribe
MERN: React Function Componenty presionaEnter. - Ingresa la extensión (
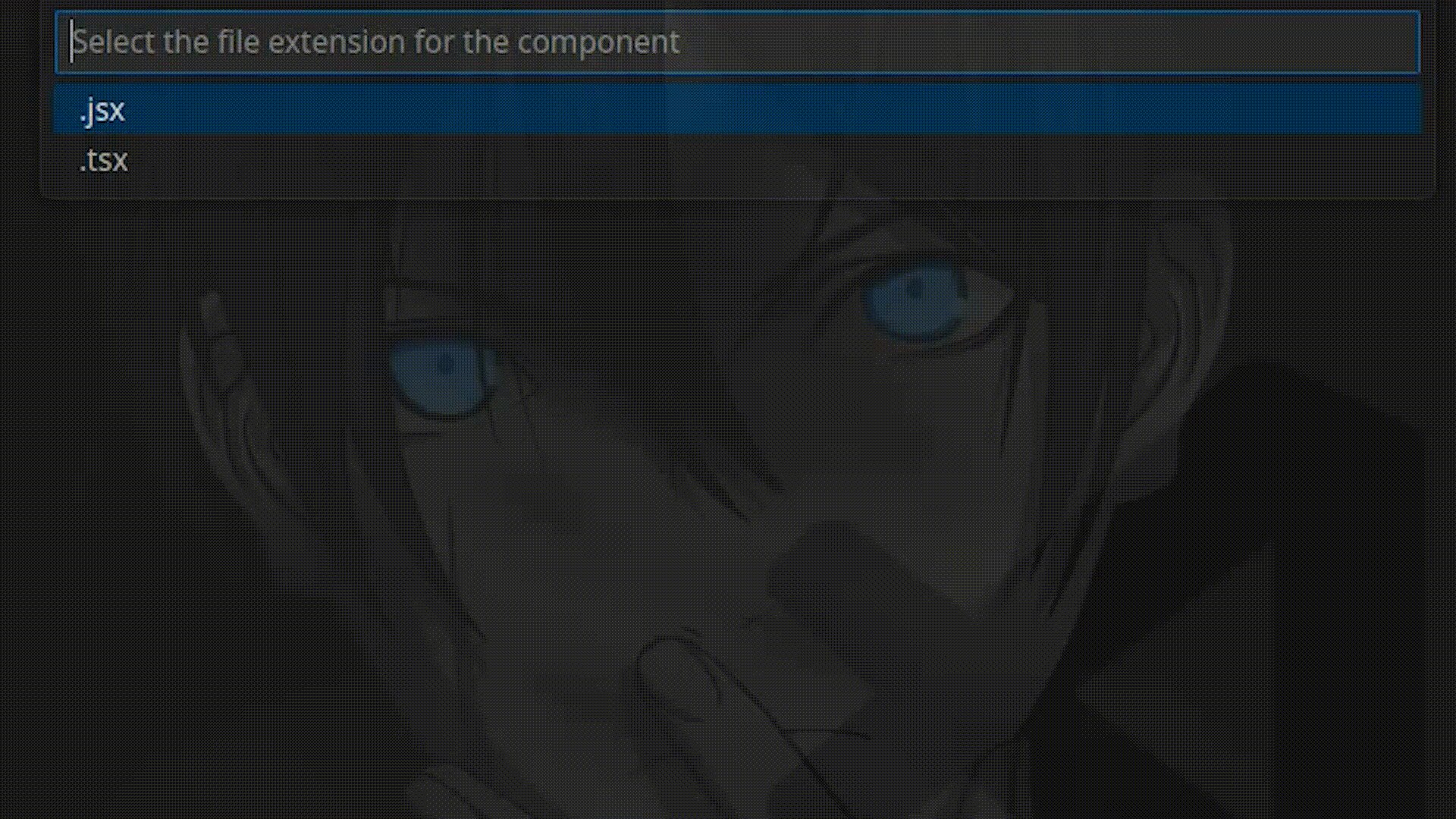
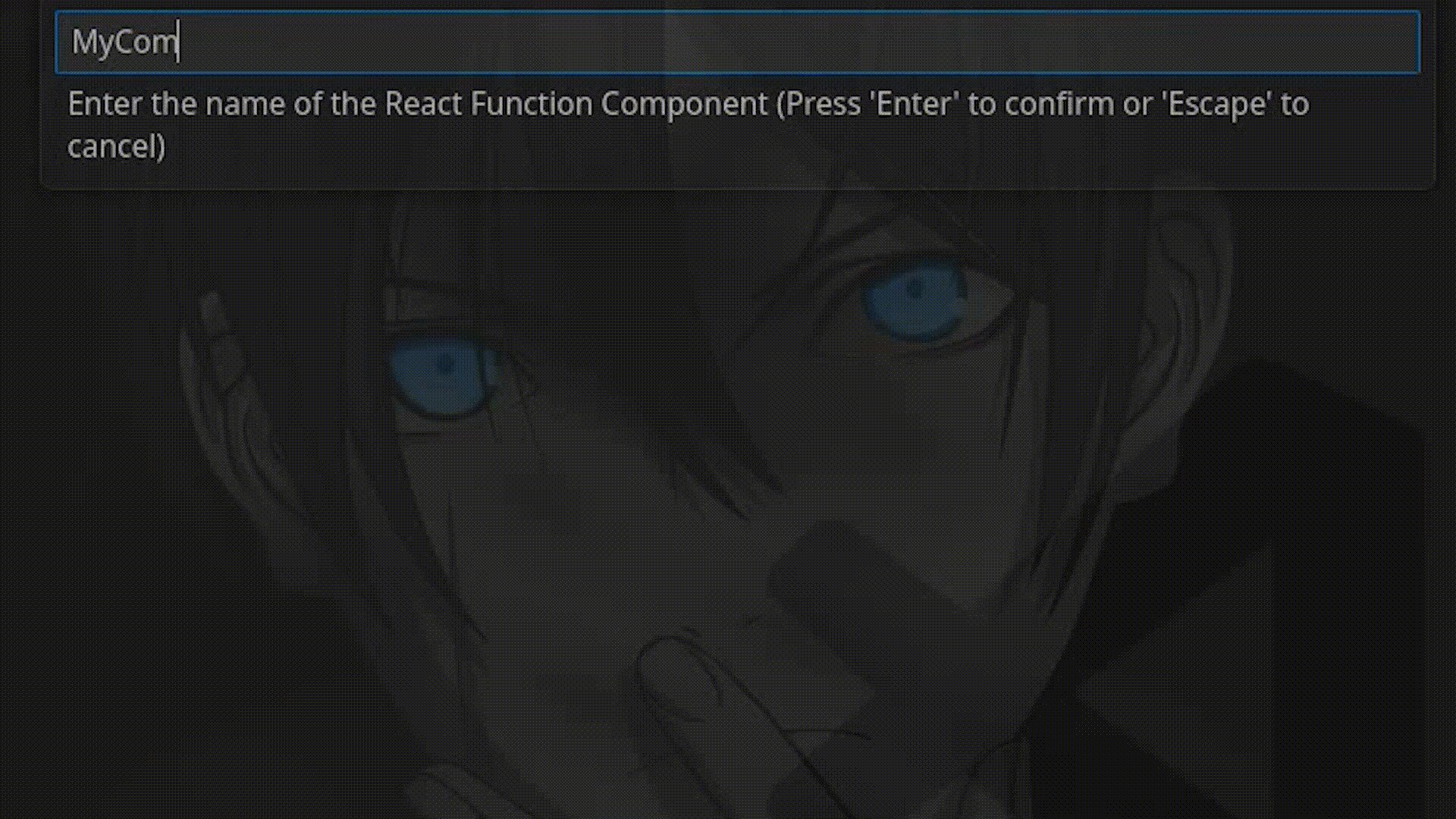
.jsx,.tsx) y el nombre del componente. - Presiona
Entery el snippet será creado.
Mostrar GIF
"La sabiduría comienza en la maravilla." - Sócrates